 こんにちは、クラウドワークスユーザー体験改善に取り組むチームのteam-atMilcです。
コロナの影響でリモートワークをしているのですが、あまり環境が整っていないせいか、肩が凝ってしんどいみです。ぱおん😢
こんにちは、クラウドワークスユーザー体験改善に取り組むチームのteam-atMilcです。
コロナの影響でリモートワークをしているのですが、あまり環境が整っていないせいか、肩が凝ってしんどいみです。ぱおん😢
さて、本ブログでは、ちょうど先日リリースまで漕ぎつけた「報酬評価機能」を例に、主にチーム内の開発プロセス(施策策定からリリースまで)について、ご紹介していきます。チームでのプロダクト作りに悩む方の、何かの参考になれば幸いです。
報酬評価機能について
お知らせブログによる告知
以前、お知らせブログでも告知させていただいた「報酬評価機能」の一機能です。

どんな機能?
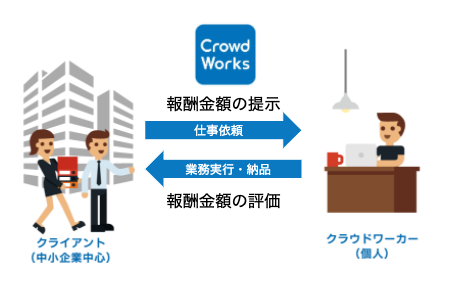
仕事の詳細を表示する画面で、仕事発注者(クライアント)さまから、仕事受注者(ワーカー)さまに対して提示される報酬金額について、仕事受注者(ワーカー)さまが報酬金額の評価(フィードバック)を行うことができるようになります。

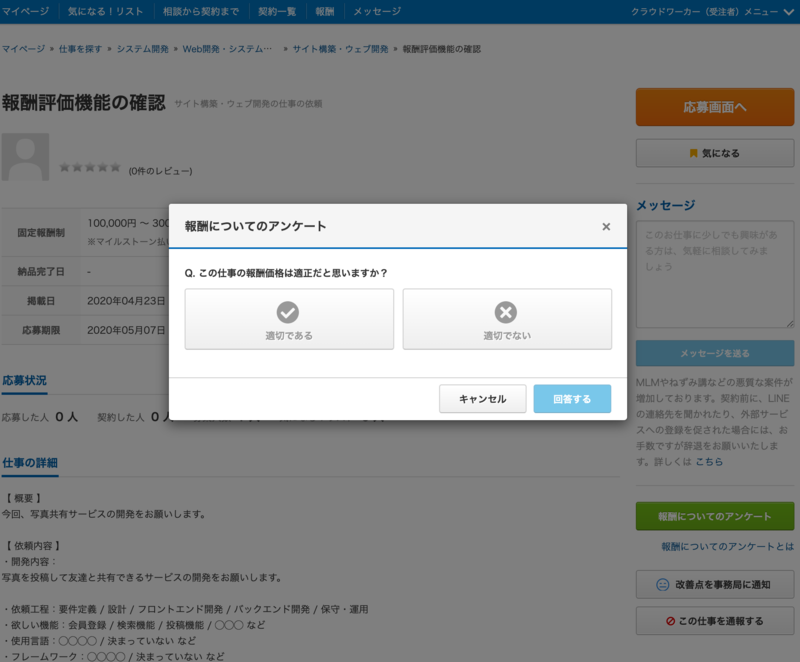
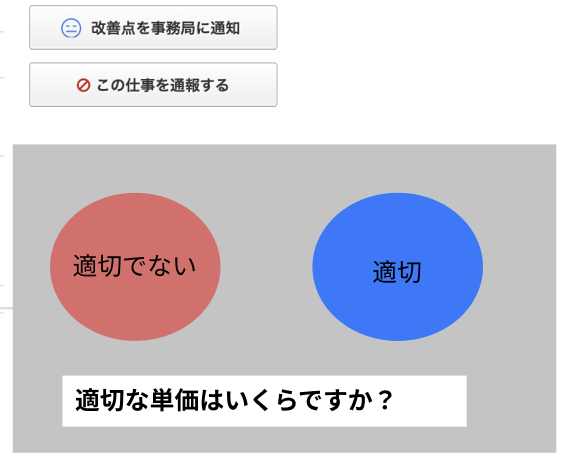
このような表示がされます!
報酬評価機能(PC版:仕事詳細画面の右サイドバーのボタンを押下すると表示されます。)

報酬評価機能(スマートフォン版:仕事詳細画面の最下部にあります。)

※ 今回は、仕事受注者(ワーカー)さま対象の機能の一部リリースとなります。仕事発注者(クライアント)さま向けの機能は絶賛開発中です!!
チームの体制
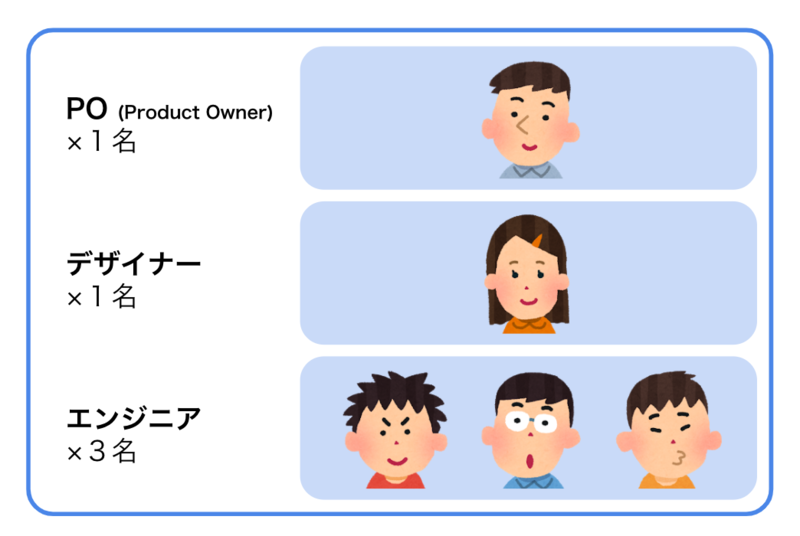
クラウドワークスでは、アジャイル開発を採用していて、スクラムチームを組んで施策開発を進めています。次のような役割の元、チーム一丸となって施策開発を進めていました!!

| 名称 | 役割 |
|---|---|
| PO | 要件定義、仕様検討、スケジュール調整、リリース後の施策成果の効果測定など |
| デザイナー | 仕様検討、デザインツールでUIデザインを作ったりなど |
| エンジニア | 仕様検討、フロントエンドとバックエンド(Vue.jsやRuby on Railsを使った画面実装&API実装)を作ったりなど |
リリースまでのプロセスについて
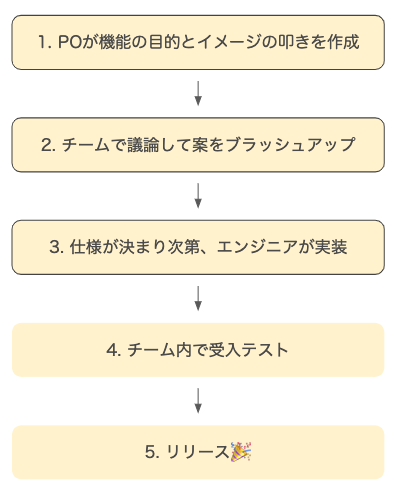
次のステップを踏んで施策を進めていきました。

この記事では、1から3の流れを紹介します。
1. POが機能の目的とイメージの叩きを作成
まずはじめにPOが、 「今回作るべき機能の目的」と「大まかなイメージ」 を作成します。
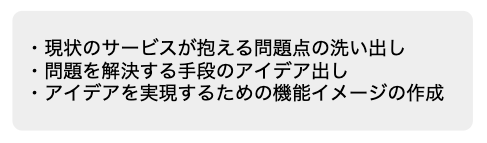
この段階においてクラウドワークスのPOには3つの作業があります。

それぞれ詳しく見ていきます。
現状のサービスが抱える問題点の洗い出し
クラウドワークスでは、より多くのユーザーにサービスを利用していただくために、何を改善していけばサービスがより良くなっていくのかという議論が日々活発に交わされています。
今回は、最近特に社内でも問題視されている低単価案件を減らすために、どのような機能開発を行えばいいかを議論しました。話合いを進めるなかで、仕事受注者(ワーカー)さまの受け取る報酬金額に着目し、
仕事発注者(クライアント)は、発注をしたい仕事の適切な金額(相場)がわからないケースも多いため、相場より低い報酬金額で受注者(ワーカー)に仕事を発注をしてしまう
という問題が発生しているのではないか、という仮説が生まれました。
問題を解決するためのアイデア出し
クライアントは、「より安く、より早く、より安心」して納品物を受け取りたいという思いがあることが予想されます。しかし、そのような力学が強く働きすぎることによって、サービス全体の発注金額は右肩下がりになることも容易に予測が立ちます。

クラウドワークスにとって、仕事を発注する側は主要なユーザーであると同時に、仕事を受注する側も主要なユーザーであり、双方にとって対等なプラットフォームとなるように慎重に検討を重ねることは、非常に重要な観点です。
(ちなみに、私たちは 「我々はクライアント(C)とワーカー(W)が対等なプラットフォームを作るためにここにいる!」 をチームミッションとして定めています。ミッションも自分たちで話し合って決めました^ ^。 Crowd Works の価値は、 Client と Worker がセットで揃って初めて発揮されるのです!)
ここまでイメージが固まったところで、具体的な解決のためのアイデアを考えていきます。今回の場合、
クライアントにワーカーが期待する報酬金額の評価が伝われば、仕事発注時に適切な報酬金額を設定しやすくなるのではないか
と考えました。
機能開発によって見込める提供価値
クライアントにワーカーの期待する報酬金額が伝わって、適切な金額で仕事の発注が行われるようになると、 ワーカーは、納得のいく金額で仕事ができるようになり、ワーカー満足度を高めることができる。
発注に不慣れなクライアントが、今回の施策によって適切な発注金額を認知して健全な金額で仕事の発注を行うことで、高いクオリティで正しい納品を行ってくれるワーカーともマッチングしやすくなる可能性が高まります。それは、ワーカー側も納得のいく金額で仕事を行えるよう状態に近づいているということではないか、と考えられます。
アイデアを実現する機能イメージの作成
POは、仮説からアイデアを作った後、それをメンバーに共有します。この機能では、どの画面に、どういった要素を配置し、どう動くか、を説明するための資料として、簡単なイメージ画像を作ります。

このように、具体的なイメージ画像を用意することで、メンバーとのコミュニケーションが円滑に進み、生産的な議論ができるようになります。また、資料として残すこともできるので、共通認識が作りやすくなります。
2. チームで議論して案をブラッシュアップ
実装の方向性が決まったところで、案のブラッシュアップに入ります。
POのイメージ画像を元に、デザイナーが実際の画面に合うように画面デザインを行った案を複数提示してくれます。テレビ通話でチーム全員が集まって、複数の案を見比べながら一つ一つ説明を受けて、それに対してチームメンバー全員で意見を出し合います。細かい仕様や、具体的なデザインについての意見など、機能に関することであれば、良い点も悪い点も、なんでも話します。もちろん対面で同期的にも、オンライン上で非同期的にも議論は進みます。
(今回はプロトタイプを作成するにあたり、UIデザインツールのfigmaを使用しています。)

例えば、細かい仕様については次のような質問がありました。
Q1. 実際に受注者(ワーカー)に評価された報酬金額情報って、収集後はどうやって使う想定なんだっけ?
A1. 発注者(クライアント)に参考にしてもらうために使おうと考えてる。だから、評価回数は1案件につき1人1回の評価がいいんじゃないかって想定しているよ。
Q2. 報酬金額が適切な場合は、金額を入力させる必要はないんだっけ?
A2. 適切なら、当然表示されている金額が適切な数字なので入力する必要はないよね。
また、デザインに関する意見では、次のようなやりとりもありました。
画面右側のサイドバーに表示すると、サイドバーのボタンが多くなり、複雑になってしまうかも。。。ユーザーに画面操作で迷ってほしくない。
でも、モーダルダイアログ(ポップアップ)表示にすることで、回答数が減ってしまいそうだよね。
いっそのこと、ご意見箱と同じように画面の下に表示してみたらどう?
figmaの機能により、ウェブブラウザでリアルタイムに画面上のデザイン対してコメントを残せたり、その場で画面のパーツを移動してレビュー内容を反映することが簡単にできます。これにより効率よく画面デザインと仕様のブラッシュアップを進めることができました。オンラインツールを活用するメリットと言えそうです。
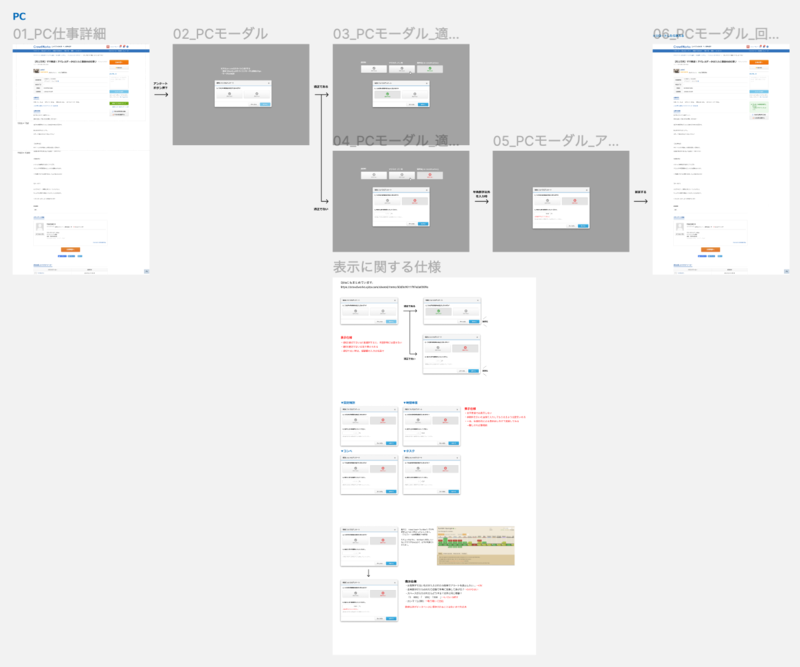
figma上でのやり取りは、例えば次のようになります。

などなど・・・。
最終的にはPOの判断により、 「回答数が減ってしまうリスクを許容して、モーダルダイアログで評価回答画面を表示にする。」 という意思決定がされました。
(画面右側のサイドバーにボタンを増やすことで、既存ページの複雑度(情報量)が増すため、既存のユーザーに不快感を与える懸念を避けたいという考えからでした。)
このように、いろいろな観点から検討を行ってリリースした仕様に決定しました。 最終的に出来上がったデザインです!!

まとめてみるとスムーズに決まっていったように見えますが、改めて振り返ると、メモを書いては消して...、分からなければ調べて...、議論して...、という作業を、チーム全員でコミットしながら仕様を固めていきました。
1人で仕様を考えるよりも、検討段階からチーム全員で仕様を決めていくのはとても楽しいものです!!
3. 仕様が決まり次第、エンジニアが実装
デザインがある程度出来上がったら、エンジニアが手を動かす時間です。 今回は、メンバーにスキル差があったため、ほぼすべての画面をペア以上で取り組みました。
ペア以上で作業をすることには、次の利点があります。
- メンバー間のスキル差を埋めることができる
- 機能で触っていない部分が減り、誰でも修正しやすくなる
- 楽しい
特に最後が重要ですね!
これらの利点の中で、スキル差を埋める部分について、特に工夫した点があります。
現状のteam-atMilcは、メンバー全員がすべての時間を施策にフルコミットできる状態ではありません。 そのため、実装作業をするときに、参加できないメンバーがいることもありました。 そこで、参加できなかったメンバーには、参加したメンバーが、実装した内容や気づいた学びを、次回の作業時に説明することにしました。
例えば次のような会話です。
参加できない作業のときのある日のモブプロ
Yさん「JavaScriptにはPromiseってのがあってですね……」
Sさん「あー、なるほど」
参加できた作業のときの次の日のモブプロ
Sさん「Promiseってのを使って、ここをこう実装したんですよ」
Hさん「ふむ……」
以上のように進めることで、次の利点が生まれました。
- 参加できなかったメンバーは、説明を受けることで前回の内容を知ることできる
- 参加したメンバーは、説明するためにより深く学ぶことができる
このようにすることで、メンバー全員が一定のスキルを身につけることができました。 メンバーからも「ペア以上で作業していると、成長している実感があって良い」とふりかえりで出されています。
また、本機能の開発中はコロナウィルスの影響もあり、全メンバーが常にリモートでした。 そのため、Google Meetの画面共有機能を活用し、開発を進めていきました。

チーム全員で一機能に向き合う姿勢
以上のように、クラウドワークスユーザー体験改善に取り組むチームのteam-atMilcでは、メンバーの職能にとらわれず、チーム全員で一機能に向き合う姿勢で開発に取り組んでいます。
各作業は、得意なメンバーがリードしつつ、他のメンバーが支えることで、多様な視点で機能を考え、作り上げていく実感があります。なにより、他メンバーの知見が他メンバーに伝わって、互いに影響し合いながら成長している実感が高まります。また、各人の個別の課題ではなく、チーム全員で一つの課題に向き合うため、チームの団結力や雰囲気も議論を深めるごとに良くなっていきます。
(このあたりに気づけたのは、チームのふりかえりのときに「なんかうちのチームって雰囲気いいよね?」という意見があるメンバーから出てきて、「あれ?なんで雰囲気いいんだっけ?」という当たり前を深堀りしたときに出てきた観点です。ふりかえりの場で、問題点だけにフォーカスするのではなく、良い点も意識的に出して、なぜそれが良いのかについて深掘ることもチームにとっては重要なことです。いつか、ふりかえりについてもブログ化したいな。)
職能横断型チーム(メンバーの職能が入り混じったチーム)であることはチームの複雑度が増しますが、結束できたときには大きな強みとなります。だからこそ、ユーザーのために、職能を越えてひとつの課題に対して対等に意見し合うことは何より重要なことだと感じます。
この強みを最大限活用しつつ、よりプロダクトを作っていくにあたり、今回のようなアプローチは有効に働くのではないでしょうか。
この記事がチームでのプロダクト作りに悩む方の、何かの参考になれば幸いです。
We are hiring!!
現在クラウドワークスではどんな問題にも立ち向かい、成長し続けるエンジニアを募集しています。