はじめまして!飲むヨーグルト飲みすぎてお腹壊してる系エンジニアの ryt_kwzacky です!!
flintチームに加わってから、クラウドリンクスのフロントエンド開発をしたりチームのビジネス課題をエンジニアリングで解決したり飲むヨーグルトを飲んだりしています。
現在flintではハイエンド向け副業プラットフォームクラウドリンクスという事業を作っています。
2020年1月に正式ローンチした本サービスですが、実際にプラットフォーム上でマッチングする例が多々出てきました。
そこで、発生したマッチング事例を取りまとめメディアとして発信していくことになり、そのメディアを開発する上で採用したHeadlessCMSであるContentfulについて紹介させていただきます。
最終的な結論としては、Contentful + Nuxt.js + Firebaseの構成で自由度の高いメディアをすぐに立ち上げられるよ!ということになります。
記事の内容とターゲット
この記事では、クラウドリンクスのメディアを開発するにあたって採用したContentfulについて述べます。
特に以下のような方々に読んでいただければと思います。
- HeadlessCMSってそもそも何?という人
- (Vue.jsやReact.jsなどのフロントエンドの開発ができ、)何かメディアを立ち上げたいと思っている人
前者については、WordPressなどの一般的なCMSと今回紹介するHeadlessCMSの違いについて簡単に掴めると思います。
後者については、コンテンツを管理する際に、noteなどのブログサービスや安直なWordPress以外の選択肢が得られると思います。
逆に、Contentfulの実際の使い方は解説しませんので、詳しい使い方を知りたい方は想定ターゲット外の記事となっています。ご了承ください。
目次
- 記事の内容とターゲット
- 目次
- 成果物
- Contentfulとは?
- Contentful採用までの意思決定フロー
- (極極) 簡単な使い方
- 今後のクラウドリンクス構成
- おわりに
- We are Hiring!!
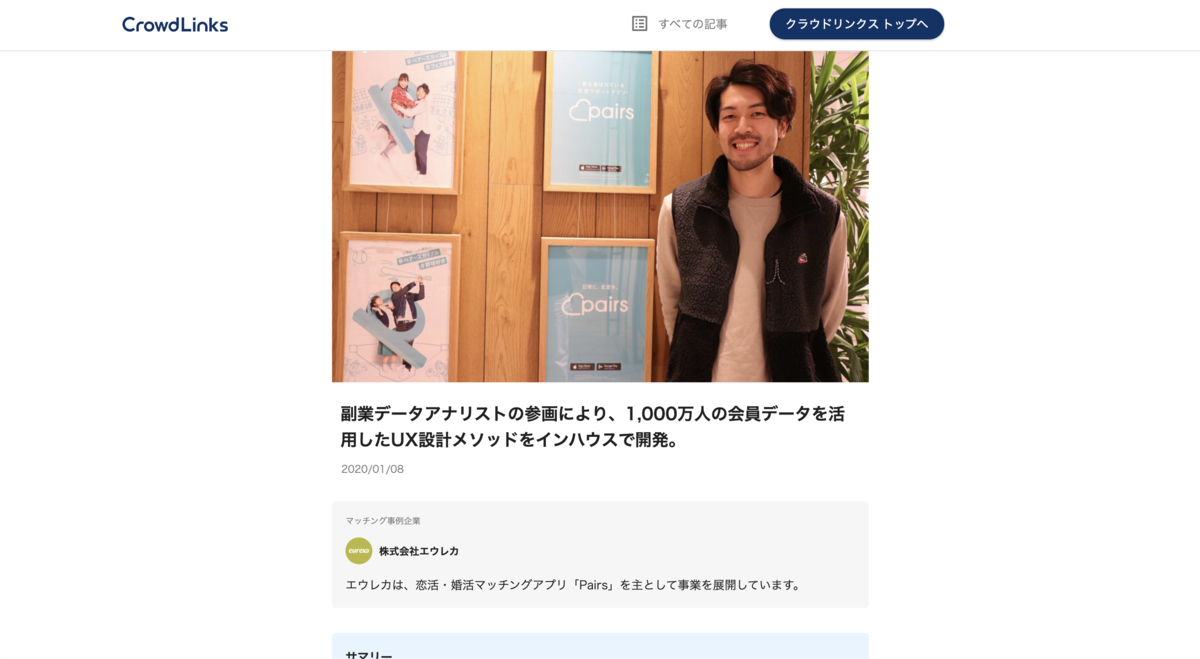
成果物


Contentfulとは?
API-first content platform to build digital experiences | Contentful

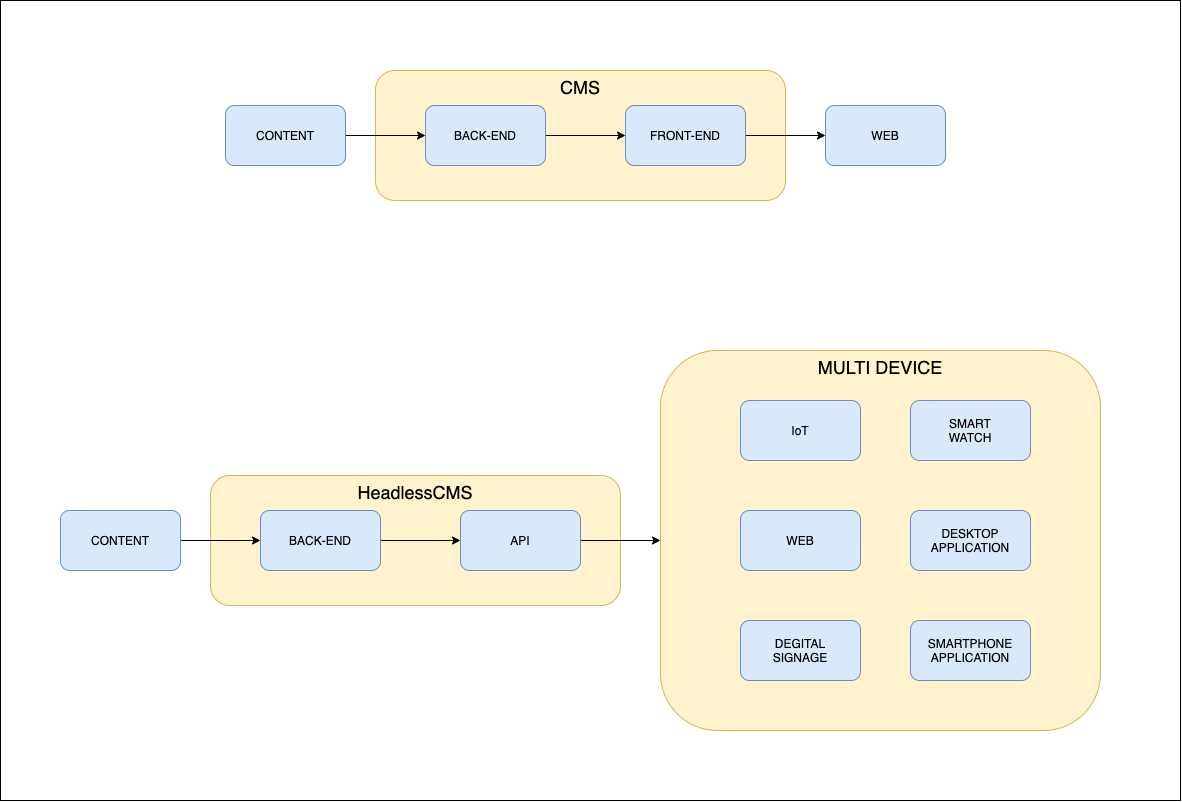
Contentfulは、「HeadlessCMS」と呼ばれるAPIベースのCMSです。
APIベースでコンテンツを管理・取得できるため、フロントエンド(表示する側)とバックエンド(管理する側)を完全に切り離すことができます。
表示(フロントエンド)側での制約がなくなり、管理しているコンテンツをマルチデバイス向けに扱うことができるようになりました。

Contentful採用までの意思決定フロー
1. クラウドリンクス用のメディア開発が決定
まずは、flintでメディアを開発するに至った背景です。
2020年の1月にローンチしたハイエンド向け副業プラットフォームであるクラウドリンクスで、実際にマッチングする例がいくつか出てきました。
そこで、発生したマッチング事例を取りまとめ、メディアとして立ち上げ発信していくことになった、というのが今回の簡単な開発背景です。
2. 既存サービス (noteなど) vs 自前 (CMS, HeadlessCMS)
メディアを立ち上げるにあたって、noteなどのブログサービスを利用することももちろん検討しました。
既存サービスを利用することの主なメリットとして、立ち上げや運用にコストがかからないこと、プラットフォーム自体にユーザーが定着しているためPV数が稼ぎやすいことなどが挙げられます。
しかし、既存サービスを使ってしまうとどうしてもそのサービスの世界観が滲み出てきてしまい、訴求していきたい世界観に多少濁りが出てきてしまうのではないだろうか、ということが懸念されました。
(例えば、同じ記事でもnoteのコンテンツとして読むのと、アメブロのコンテンツとして読むことでは、受ける印象は全く違うと思います。)
また、使用サービス自体を移行する必要性が出てきたときも、使用しているサービス自体のAPIに頼らざるを得なくなり、そこで追加工数が発生してしまうかもしれないということも懸念点としてありました。
これらの要素を比較検討し、既存サービスは使用せずコンテンツは自前で管理する、という意思決定になりました。
3. HeadlessCMS vs (従来の) CMS
そして、自前でコンテンツを管理するにはCMSを導入することが必要になってきます。
CMSというと一般的にはWordPressが第一に思い浮かぶと思いますが、今回flintで採用したものはContentfulというHeadlessCMSです。
従来のCMSではなくHeadlessCMSを採用した大きな理由は、先の説明にもあったようにフロントエンドとバックエンドの切り離しが可能になるためです。これにより
- デザインが(WordPressに比べて)自由になる
- 結合度が下がることで保守性が上がる
- 既にNuxt.jsでSPAを構築していたので取り扱いが楽だった
などの利点が見込めたため、新技術チャレンジという意味も含め、今回は従来のCMSではなくHeadlessCMSを採用するに至りました。
4. Contentful vs microCMS vs GraphCMS
次に、いくつかあるHeadlessCMSの候補の中からなぜContentfulを採用するに至ったかです。 具体的には以下のような候補がありました。
- Contentful
- microCMS
- GraphCMS
これらの中からContentfulを選んだ理由は、(料金)×(機能)で考えたときのコストパフォーマンスが最大になる選択肢だったからです。
無料の範囲で十分な運用ができそうだったことに加え、特に重要だったのが採用検討中2019年11月下旬時点でWebhookが使えたこと(コンテンツのPublishやUpdate時にCIを走らせたかったため)です。これが決め手となりContentfulを採用する意思決定をしました。
ちなみに、現時点で改めて同様の要素で比較をしようとすると判断するのがかなり難しくなっていると思います。なぜならmicroCMSにも2019年末にWebhook機能が追加されたからです。(リンクスメディアの実装がほぼ終わったのと同時に追加されたのは笑いました。)
microCMSは日本製なので日本人にとってかなりとっつきやすく何ができるか簡潔に分かりますし、Webhook以外にも日々機能も増えてきているので非常におすすめのHeadlessCMSです。
また、ContentfulとGraphCMSの比較はこちらの記事が非常に参考になります。
【邦訳】GraphCMSとContentfulの比較 - Qiita
(極極) 簡単な使い方
簡単な実装コードを載せようと思いますが、検索すれば丁寧に解説してくれている下記のような良記事が数多くありますので、細かい使い方はそちらを参照してください。
Contentfulの料金と使い方を整理しつつ、Nuxt.jsと組み合わせてブログを作る - Qiita
Nuxt.jsとContentfulでブログ作ってみた - Qiita
コンテンツを表示するコード
// _slug.vue <template> <div class="posts"> <div v-for="(post, index) in posts" :key="index"> {{ post.fields.title }} </div> </div> </template> <script> import client from '~/plugins/contentful' export default { asyncData() { return client .getEntries({ content_type: 'post', order: '-sys.createdAt' }) .then((entries) => { return { posts: entries.items } }) .catch((e: any) => console.log(e)) } } </script>
コンテンツを静的ファイルとして生成するコード
// nuxt.config.ts generate: { routes() { return client .getEntries({ content_type: "post" }) .then((entries: any) => { return entries.items.map((entry: any) => { return { route: "/articles/" + entry.fields.slug, payload: entry, } }) }) }, },
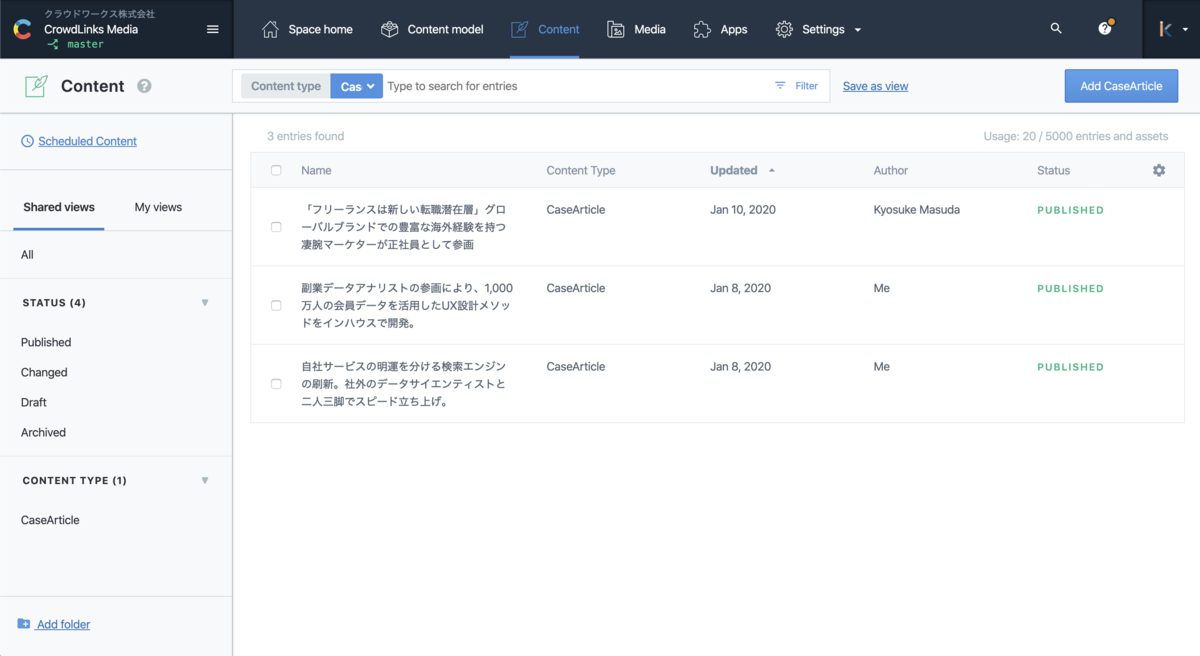
Contentful管理画面



今後のクラウドリンクス構成
これまでの内容を踏まえて、参考までにContentfulを組み込んだクラウドリンクスの全体的な構成を簡単に紹介して締めとしようと思います。

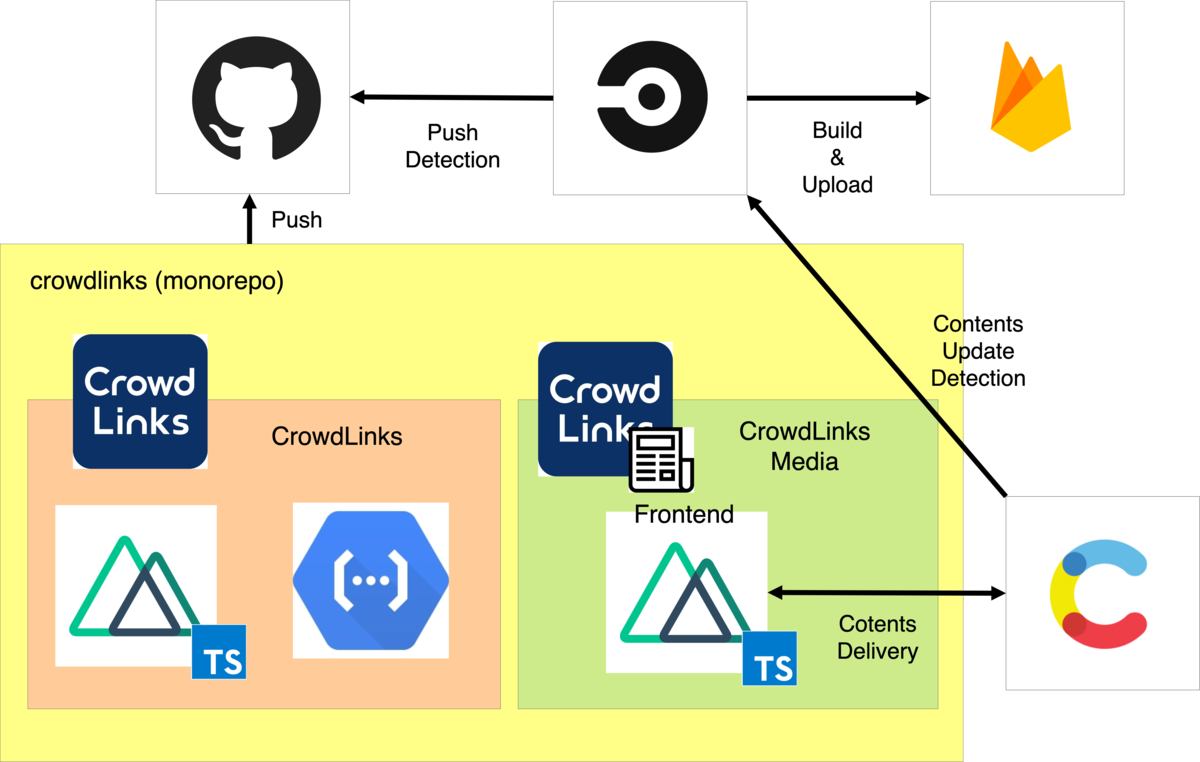
クラウドリンクスはモノリシックリポジトリ(モノレポ、monorepo)で運用しています。
GitHubにプッシュするとそれを検知してCIが走り変更点を検証し、問題がなければ自動的にビルド、Firebaseへのデプロイが行われ変更を反映できるようになっています。
Contentfulの機能として備わっているWebhookを使用することで、新コンテンツをパブリッシュしたときやコンテンツに変更を加えたときCircleCIに通知することで、GitHub上のコードは変更されておらずとも再ビルド・アップロードを行うことができ、コンテンツの変更を反映できるようになります。
なお、図中のCloud Functionsは現在Kotlinに置き換え中です。
おわりに
Contentful + Nuxt.js + Firebaseですぐにクラウドリンクス仕様のメディアを作ることができました。完全に0からでも表面的な実装をするだけなら1週間もかかりません。
HeadlessCMSを採用するメリットとしては、自由度が高いこと、保守性が高いことです。 デメリットとしては、既存サービスを利用することに比べ工数がかかること、そもそもフロントエンドの開発技術が必要なことです。 まとめると、メディアを作る際に自由度の高いことが望まれ、かつVue.jsやReact.jsなどのフロントエンドの技術があればHeadlessCMSを採用することは第一候補になり得ます。
その他の使い方としては、画像ペライチのLPを管理して、LPページを量産することもできるのでは?というようなこともチーム内で軽く話しています。 このように、工夫して使うことでさらに可能性が見えてきそうです。
We are Hiring!!
クラウドワークス では、成長し続けたいエンジニアを募集しています! www.wantedly.com