自己紹介
このブログを見ていただきありがとうございます。
Androidも少しかじりつつ、iOSエンジニアをここ数年やっておりましたハラです。
iOSエンジニアを始めてから某大手企業のアプリ等にも携わらせていただき
更にご縁もあり、ここ2年ぐらいクラウドワークスのiOSアプリ担当をしておりました。
... (過去形)
去年の10月ぐらいでしょうか。
突如
「YOU!サーバサイドやっちゃいなよ」

鶴の一声ならぬ、こしだ(@tkoshida)の一言により
右も左もわからないサーバサイド開発に突っ込まれた次第です。
開発言語はGoです。
ポインタが使える点とかが好きで趣味で扱ったことはありましたが...
HTTP/2? gRPC? マイクロサービス?
 RESTじゃないの?
RESTじゃないの?
GCP? GKE? EPS?
 3文字略称多すぎ...
3文字略称多すぎ...
Datastore? Firestore? Memorystore?
 すとあぁぁぁ...?
すとあぁぁぁ...?
といった感じで
ここ数ヶ月、Google Cloud Platform周りについて必死で勉強しつつ開発を進めている次第です。
ローカル開発環境は大事だよ〜
さて、アプリ開発もそうだったんですが
手元にあるパソコン1つで実装したコードの動作確認できることはとても重要だと私は考えています。
それはサーバサイドでも同じではないでしょうか。
自分の作ったプログラムが正しく動作するかすぐに確認ができる。
バグが発生した場合、どの部分がおかしいのか、ステップ実行して確認できる。

「ユニットテストである程度担保すれば、それほど重要かしら?」
という声が聞こえてきそうですが
私にはQAさんばりのテストをこなしてくれるユニットテストを書く自身がありません。
1に動作確認。2に動作確認。3、4がなくて、5に動作確認。
なのです。
サーバサイドのローカル開発環境の構築は
複雑怪奇になりがちという印象があります。
アプリだったら
iOSならばXcode
AndroidならばAndroid Studio
さえあれば...ですが
サーバサイドはそうはいかないので当たり前といえば当たり前ですよね。
しかし、私は強く言いたいのであります!
ローカル開発環境の構築が簡単で、本番に近ければ近いほど
開発速度も早くなり、本番にデプロイしたときの障害も減る!
 工数カットでござる!
工数カットでござる!
便利なローカル開発環境ツール
そこで、頭は子供、見た目はおっさん、実年齢もおっさん
新米サーバサイドエンジニアが選ぶ
これは便利だ!ローカル開発に使おうツール ベスト3
(Mac&Google Cloud Platform周り限定)
を発表させていただきたいと思います。
 いいブツ揃ってるぜ
いいブツ揃ってるぜ
第3位!
ローカルで動かせるDatastoreのエミュレータは公式から提供されてるけども https://cloud.google.com/datastore/docs/tools/datastore-emulator?hl=ja
少し環境構築が複雑だよな〜。
他にサクっと構築できる方法はないのかしら?

そんなロダン的に悩んでいるところ
経験者の方に教えてもらったのがこれ!
datastore-emulator Dockerイメージ
https://hub.docker.com/r/singularities/datastore-emulator/
まずはDockerをインストールして
https://docs.docker.com/docker-for-mac/install/
docker-compose.yamlを作って
version: "2" services: datastore: image: singularities/datastore-emulator environment: - DATASTORE_PROJECT_ID=project-test - DATASTORE_LISTEN_ADDRESS=0.0.0.0:8081 ports: - "8081:8081"
起動コマンドを叩く
> docker-compose up
さくっと動かせるやないか!

便利に使わせていただいております。
第2位!
データベースのデータをさくっと確認するには、やっぱりGUIがいいですよね。
Google Cloud Platform上のDatastoreならばコンソールから確認できるけど
上記でインストールしたローカルのDatastoreエミュレータの中身はどうやって確認しよう

ってことで見つけたのがこのツール。
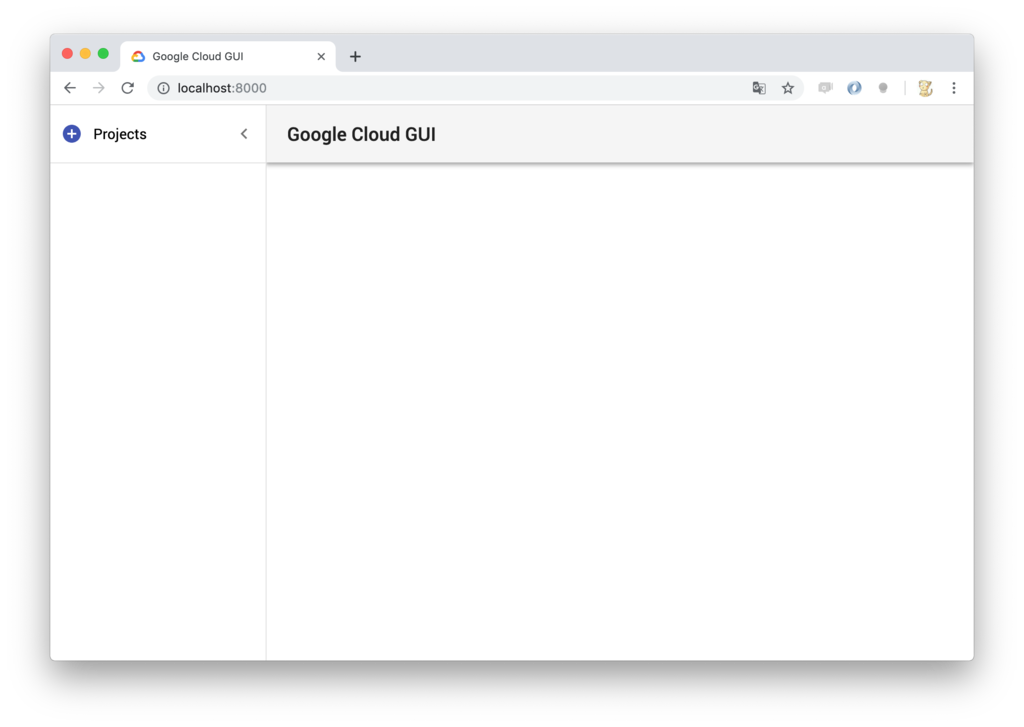
google-cloud-gui
https://github.com/GabiAxel/google-cloud-gui
Datastoreの中身をブラウザ上に表示してくれる
これまたありがたいツールでございます。
nodeをインストールして
> brew install node
> npm i -g google-cloud-gui
実行!
> google-cloud-gui
ブラウザが起動します。

左上の「+Projects」をクリック、接続先を入力し「SAVE」をクリックします。

カインドが一覧で表示されクリックします。(SampleRecordクリック)

エンティティが一覧で表示されます。

横並び表示がわかりづらい場合はおめめアイコンをクリックするとJSON形式で詳細を見ることができます。

機能としては登録/更新は行えず、閲覧/削除のみですが
私としてはとても重宝する一品となっております。
 美味しい♪
美味しい♪
第1位!
Dockerビルドして、プッシュして、GKEにデプロイして...
一連の作業を行うと、ローカルで動いてたものも動かないことがあります。
などなど、原因は様々
 よくわかりませ〜ん
よくわかりませ〜ん
実際、GKEにデプロイするのではなく、ローカルでそれをさくっと確認したい!
そこで便利なのが
Minikube
https://github.com/kubernetes/minikube
(ミニキューブと読むらしい。かわいい)
Kubernetesをローカルで動作させることのできるツールです。
VirtualBoxのインストールは必要ですが
AndroidのエミュレータとしてGenymotionを使っていれば
当然インストールされているはず!
(アプリ開発者あるある?)
MinikubeのインストールはおなじみのHomebrewからさくっと行えます。
> brew cask install minikube
(VirtualBoxも一緒にインストールすると良いかも brew cask install virtualbox)
使用方法についてはググっていただければ いろいろ参考になる記事が出てくるかと思います。
Minikubeのなんと言っても良いところは
 (GUIでも確認できますよ...ヒソヒソ)
(GUIでも確認できますよ...ヒソヒソ)
コマンドを叩くと
> minikube dashboard
ブラウザが起動し、Minikubeの情報を閲覧することができます。

これはもうMinikubeに飛びつくっきゃないですよね

さいごに
みなさま、いかがだったでしょうか?
薄い内容ではございましたが
見ていただいた方の中で
これからGCP開発をされる方に
少しでもお役に立つ情報だったら幸いです。

おい!よくよく考えたら
- Dockerのインストール
- nodeのインストール
- Homebrewのインストール
- VirtualBoxのインストール
などなど...
インストールするものが多すぎて
全然、簡単にローカル開発環境の構築できてねーじゃねーか!
なんてお声が聞こえてきそうであります。
 ごめんなさい
ごめんなさい
サーバサイドのローカル開発環境構築
簡単に
は難しいですね(笑)