
こんにちは、CrowdWorks のジャンヌチームのエンジニア Bugfire です。
crowdworks.jp では複数のチームでフロントエンドの実装・改善をしています。
この記事では前回の crowdworks.jp のフロントエンド活動を振り返る 2022 のその後の活動について報告します。
最近のフロントエンド活動
- フロントエンド開発に関わるメンバーが増え、賑やかになってきています!
- 技術的な負債解消活動にて erb で記述されていた既存画面を徐々に Vue.js 化しています
- デザイナーを中心として作られているデザインシステム(norman)におけるコンポーネント設計と実装が進んでいます
- Storybook のバージョンを 6.3 から 6.5 へアップデートしました
- 前年に webpack へ移行した結果、フロントエンド関連を Rails のディレクトリから分離できました
- Markuplint を Storyshots に適用しました (crowdworks.jp のフロントエンド活動を振り返る 2022 にありますが詳細は後述)
- フロントエンドではありませんが、フロントエンドで先行していた OpenAPI の定義を Rails のバックエンド開発でも活用しました
- Request Spec の中で committee-rails による型チェックを行うようにしました
Markuplint を Storyshots に適用しました
フロントエンド活動のうち、Markuplint を Storybook の Storyshots に適用した件を詳細に紹介いたします。
Markuplint とは
名前の通りマークアップに対する汎用的な Linter です。こちらは 2021 年よりプロダクト開発で導入されています。
markuplintをプロダクトに導入してみた - クラウドワークス エンジニアブログ
crowdworks.jp では WAI-ARIA の属性や入れ子関係のチェックの他に、以下のハウスルールを運用しています。
<img>のalt・srcset指定<button>のtype属性指定を必須化target=”_blank”の場合はrel=”noopener”付与
Storyshots とは
Storybook にて Jest の Snapshot テストが実行できるアドオンです。公式から推奨されています。
こちらで各 Story に対して Snapshot テストにて DOM レベルの同一性を確認する自動テストを行っています。
Markuplint で Snapshot をチェックしたときの問題点
Snapshot はほとんどの場合 HTML としてそのまま解釈が可能です。
しかし、中身が空でないことがある (non-void) HTML Element で Self-closing syntax (<div /> のような表現) が使われたときに問題が発生していました。
これは HTML 的には正しくない記述なので、Linter の挙動としては問題ではありません。しかし Jest の生成する Snapshot では使われているのでエラーになりました。
Jest のシリアライザの変更でこの問題を回避できるのかも知れませんが、良い対応方法を見つけることができませんでした。もし、より良い方法があれば教えていただけると幸いです。
Markuplint 独自プラグインによる解決
この問題点を解決するために、独自プラグインを作成しました。
- Snapshot をあらかじめ一定のルールで変換してから
@markuplint/html-parserで処理をおこないます。 - 正規表現により、行数は変えずに Self-closing syntax を置き換えています。
実行結果
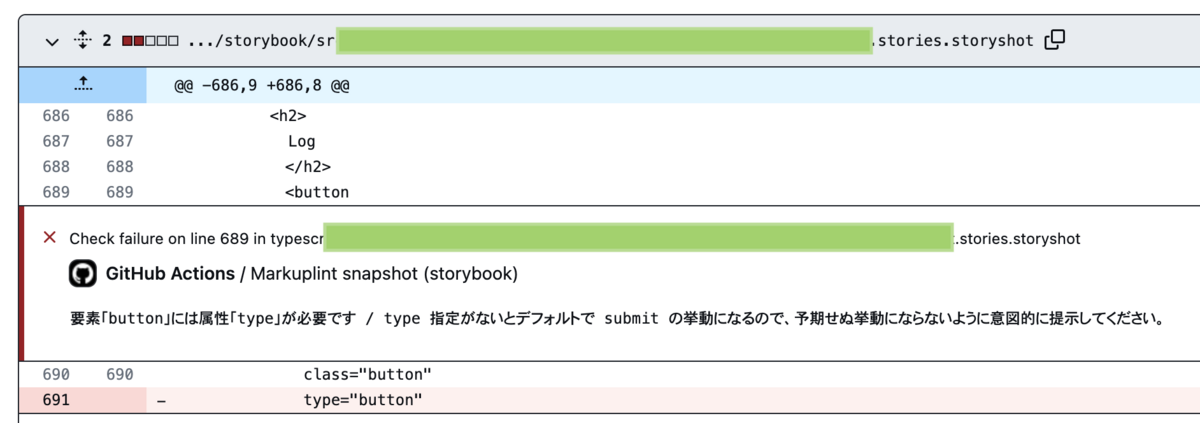
GitHub Actions で実行し、matcher により Storyshots ファイルに対してインラインで指摘ができるようになりました。

おわりに
crowdworks.jp ではフロントエンドは Storybook を中心に開発しています。コンポーネントからページ単位まで Storybook で Story 化しています。
それらの Story に対し、より正しいマークアップになっているかを検査することで、アクセシビリティを配慮したより良いサービスを作ることができるようになっています。
We’re hiring !
crowdworks.jp ではそんなフロントエンドの課題に向き合っていきたい方を募集しています!