
はじめに
SREチームの @bayashi_ok です。
今回はクラウドワークスで運営しているWordPressサイトを静的ホスティングサービスであるShifterへ移行した話を書きます。
Shifterについて
特徴は公式リンクに詳しく書かれていますが、内部の仕組みとしては
となっており、
フロントエンドでは、WordPressを直接公開しなくなるのでWordPress本体やプラグインの脆弱性を気にすることなく運用できる
バックエンドでは、必要な時のみDockerでWordPressを起動するため、セキュリティリスクが低減される
と運用上かなり助かる仕組みだなと感じました。
またリリース周りにおいても、
- 公開されるコンテンツがバージョン管理されているためリリース後何かあった場合もすぐに切り戻しができる
- 本番反映前に事前にコンテンツが確認ができるプレビュー機能がある
など便利な機能が多くあり運用しやすいようになっています。
移行理由
元々EC2上にWordPressをインストールして自前で運用をしていたのですが、管理者が不在のまま適切な管理ができていない状況でした。
そしてこのEC2はAmazon Linux 1で運用されており、2020年末にEOLを迎えるということで、当時移行先を検討した結果、WordPress のホスティングサービスであるAMIMOTOへ移行しました。 ただこの時も移行だけでなく、PHPのバージョンアップ作業、リダイレクトの問題など、さまざまな対応が必要になってきました。
AMIMOTOに移行したのですがフロントがWordPressであるということで、引き続き本体やPHP・DB、プラグインのバージョンアップに追従していかないと、脆弱性をついて攻撃されるリスクがありました。 そのためこれらを解決する手段の一つとして、WordPressのサイトを静的コンテンツに変換してホスティングするサービスであるShifterへ移行を決めました。
移行作業について
作業については、Shifter内で行った作業と、Shifter外で行った作業がありました。
Shifter内で行った作業
WordPressの移行に関しては、All-in-One WP Migrationというプラグインで
を行うことで、簡単に移行することできました。
しかしサイトの構成や、テーマ・プラグイン依存の問題により以下のようにいくつか改修が必要なものがありました。 具体的な作業は以下の通りです。
- エクスポート前に行った作業
- 過去のバックアップファイルなどが存在していたため不要なファイルを削除
- 削除しないとShifterへのインポート時の容量制限に引っかかってしまった(プラン変更で容量を増やすことも可)
- 過去のバックアップファイルなどが存在していたため不要なファイルを削除
- インポート後に行った作業
Shifter(WordPress)外で行った作業
Basic認証のproxy設定
移行前のAMIMOTOではいくつかの独自設定が入っていました。 その中の一つとしてAMIMOTOで提供されるサーバ内でのFQDNのリダイレクト設定がありました。
AMIMOTOでもShifterでも提供されるWordPressのフロントエンドにおいては独自のFQDNが発行されており、URLを知っていればそれらにアクセスすることが可能になります。
通常はrobots.txtなどで検索エンジンなどに出ないように制御可能ですが、万が一検索エンジンに評価されてしまった場合、後々の制御が難しくなってしまいます。 AMIMOTOでも提供されるFQDNにアクセスがあった場合、クラウドワークスのドメインにリダイレクトを行うように設定を入れていたのですが、Shifterの提供するFQDNにアクセスがあった場合、リダイレクトを行うという設定ができないということがわかりました。
現在は修正済みですが、移行作業時にはShifterの Subdirectory 機能に不具合があったためrobots.txtの配置を変更してもらうなどして Shifter側に対応をしてもらいましたが、ある程度こちらで制御できるような対策の検討も必要になってくると考えました。
そのための代替手段として、ShifterのBasic認証設定をかけたまま、proxyサーバを前段に置きBasic認証を通すようにして クラウドワークスドメインのURLであれば問題なく見れるようにし、ShifterのFQDNにアクセスがあった場合は、Basic認証により見れないよう対応を行いました。
パーマリンク設定変更に伴うリダイレクト対応
WordPressのパーマリンク設定がデフォルトの「基本」のクエリストリング形式のURL(例: http://example.com/?p=123 )になっている場合に対応が必要になります。
ShifterではWordPress のパーマリンクの設定の「基本」はサポートしていないため、例えば「数字ベース」のURL(例: http://example.com/archives/123 )に変更する必要がありました。
しかしここで問題となるのは、記事のURLが変わってしまうと、リンク切れが発生してしまうことです。 これまでのSNSでのリンクや、検索エンジンに表示されるURLがリンク切れを起こすことになりユーザ体験上よくありません。
そのためパーマリンクの設定を変えつつも、前段にproxyサーバを通してリダイレクト処理を行いリンク切れが発生しないようにしました。
移行後に伴い見直した点について
移行について見直した点をいくつか書いていきます。
キャッシュ設定見直しに伴うコスト削減
proxyサーバのキャッシュ設定を見直しました。
元々、今までは毎月の転送量が数百GBほどかかっており、毎月運用者が転送量の追加設定を手動で行っていたのですが Shifter移行はプランによっては1TBまで転送がプランに含まれていたためかなり余裕が持てる数字でした。
ただ、proxyサーバ上でのキャッシュ設定を見直した結果、転送量が20分の1ほどに減少し数十GBほどまで減少させることができました。
管理体制整備
運用チームと協議し責任範囲やアカウント・サイト運用についての取り決めを行いました。 内容の詳細までは省きますが、以下のような感じで取り決めを行いました。
- 責任範囲
Shifter移行に伴うメリット
バージョンアップの自動対応
Shifterの利点は冒頭に書きましたがAMIMOTOに対応が必要だったの本体やPHP・DBのバージョンアップにおいては Shifterが自動でバージョンアップをおこなってくれるため運用者の負担が軽くなりました。
また前述に記載した通り、Shifterは静的化し生成したものを公開するまでは本番環境に反映されないので、 何かあった場合でも公開をしなければユーザーに影響を与えることはありません。
Shifter移行に伴うデメリット
ビルドに時間がかかる
Shifterを静的化するために変更したコンテンツに対して静的化処理が入るのですがこれはコンテンツ容量に起因します。 コンテンツ容量が大きいサイトはそれに伴って時間がかかるので記事の即時反映がしにくくなります。
そのためコンテンツの管理や削除基準の制定なども今度の課題になってきます。
設定が少し複雑化してしまった
Basic認証のproxyやパーマリンク設定にproxyサーバを設置したのですが、これをもう少し細かく説明すると クラウドワークスで移行したWordPressは以下2パターンがありました。
- サブディレクトリ構成のWordPress
- サイト名:クラウドソーシングタイムズ
- URL:https://crowdworks.jp/times/
- 用途:主にオウンドメディアとして使用。外注の相場や依頼方法、クラウドワークスの活用事例など外注ノウハウを発信しているメディア
- 構成:メインの Web サイトからリバースプロキシで設定
- サブドメイン構成のWordPress
- サイト名:お知らせブログ
- URL:https://blog.crowdworks.jp
- 用途: crowdworks.jpの機能追加やメンテナンス情報などをお知らせ
- 構成:サブドメインを発行し紐づけ
1.に関しては既存のproxyサーバがあったため、そこにBasic認証のproxyとパーマリンクのリダイレクト設定を入れたのですが、 2.に関しては新たにCloudFront Functionsを構築し設定を追加しました。

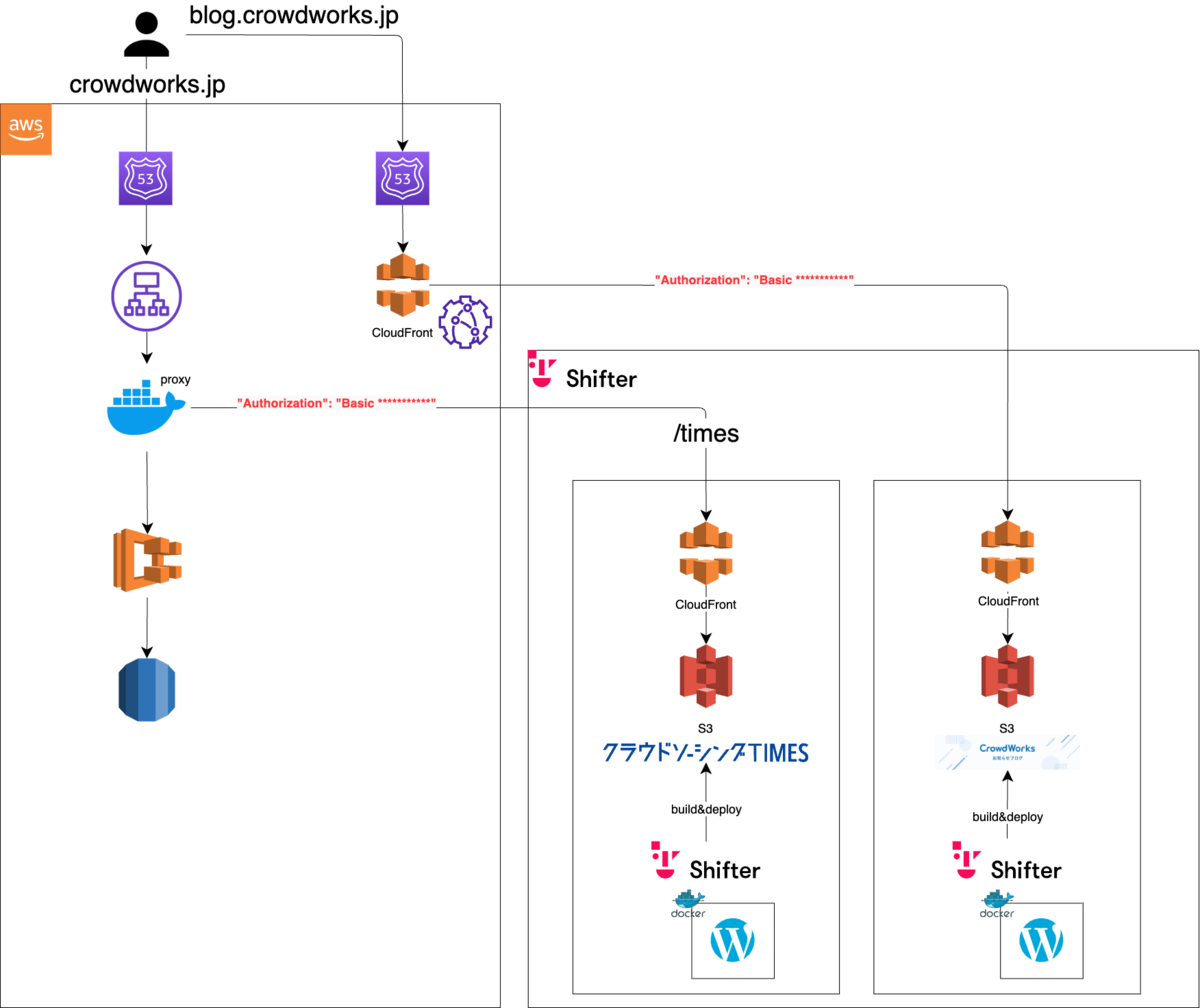
わかりやすいように構成図で表すとこのような形になります。
最後に
今回の内容はShifterの提供元であるデジタルキューブ様の事例にも取り上げていただきました。
この場を借りてお礼とともに、引き続きよりよい運用を目指していきたいと思います。