始めに
皆さん、こんにちは。@shimopataです。
つい先日、ストリートファイター5のバージョンアップが行われましたね。新システムの追加で大きく戦略が変わる予感がしており、ワクワクしています。
さて、そんなスト5ですが、開発・販売元から不正アクセスによる情報漏洩があったと発表されましたね。こちらの事例はランサムウェアによる不正アクセスですが、webサービスを提供している身としては、あまり対岸の火事という気もしませんね。
私たちが運営しているクラウドワークスも、日本を超え世界中からご利用いただいております。新しいサービス・機能を提供する一方で、不正な利用を行われない様に強固なシステムを作っていく必要があります。私のチームではその様な不正利用を防ぐために、システムの脆弱性を撲滅する活動をしています。プロダクトを運営していく上での脆弱性対策に関する取り組みをトピックにした記事も少ないかと思うので、記事にさせていただきました。
取り組み全てをご紹介できるわけではありませんが、いくつかアプリケーションレイヤー層における脆弱性への取り組みをピックアップしてご紹介できたらと思います。
なぜ脆弱性に対する取り組みを行うのか
一言で表現すると「持続的なプロダクトを運営していく」ためです。
プロダクトに脆弱性があった場合、どの様なことが発生するでしょうか?
パッと思いつくだけでも
- 不正にユーザーデータが取得されてしまう。
- 不正な値を入力されることでサイトのデザインが破壊されてしまう。
- 不正にユーザーの権限昇格が行われ、本来アクセスしてはいけない管理者ページにアクセスできてしまう。
- 別のユーザーに成り代わってログインし、アカウントを乗っ取ることが出来てしまう。
など、枚挙に遑がありません。
この様な脆弱性を含んだWebサイトを頻繁に利用したいと思いませんよね?
Webサイトを提供し続けていくには、この様な脆弱性と向き合っていく必要がありますね。
脆弱性に対する具体的な取り組み
取り組みの方針は「脆弱性を検知する・減らす・増やさない」です。具体的な取り組みを次にいくつかご紹介します。
dependabot-alertsの活用
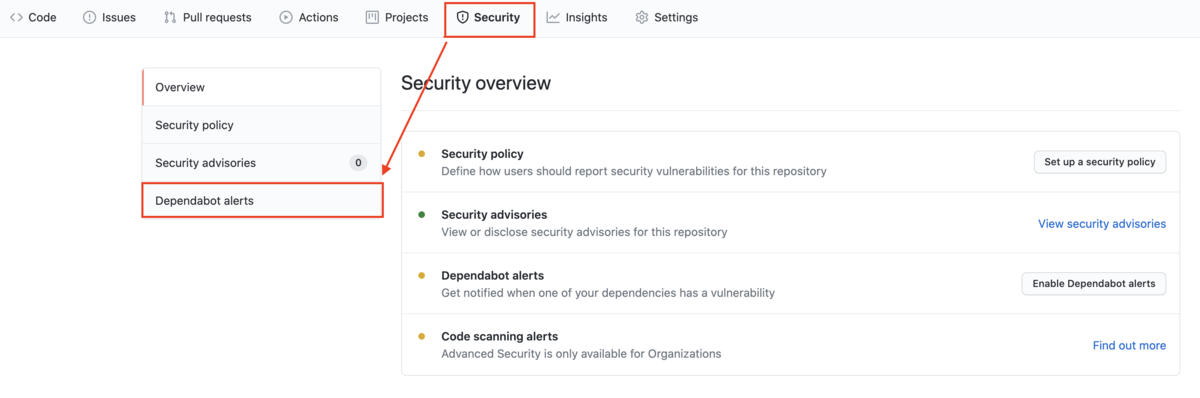
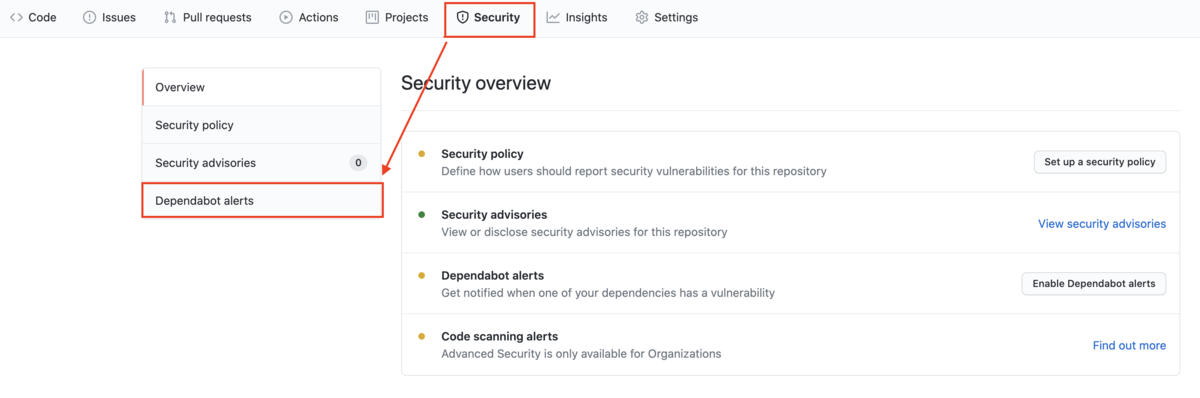
dependabot-alertsとは脆弱性のある依存関係を検知し、通知してくれるGithubの機能です。リポジトリのトップ画面にある、Securityタブから、Dependabot alertsを選択することで簡単に確認することが出来ます。

CrowdWorksではbundlerとyarnを使用しているため、使用しているgemやモジュールについて脆弱性が報告されると、Dependabot alertsの一覧に追加されます。
上がってきたアラートに対して、影響の調査(どの様な脆弱性なのか、自分たちのプロダクトに関係している脆弱性なのか)などを行い、対応の優先度を決めています。
しかし、公式のドキュメントにある様に、全ての脆弱性がこのアラートに上がってくる訳ではないので注意が必要です。
Note: GitHub's security features do not claim to catch all vulnerabilities. Though we are always trying to update our vulnerability database and generate alerts with our most up-to-date information, we will not be able to catch everything or tell you about known vulnerabilities within a guaranteed time frame. These features are not substitutes for human review of each dependency for potential vulnerabilities or any other issues, and we recommend consulting with a security service or conducting a thorough vulnerability review when necessary.
サイトから情報を収集する
日頃から以下で紹介するサイトをチェックすることで、いち早く新規の脆弱性報告をキャッチし、パッチを当てています。また、時間を取って過去に見つかった脆弱性に目を通し「どんな類の脆弱性が存在したか」「どのように直したのか」など多くを学ぶことができます。
Ruby on Rails: Security
https://groups.google.com/g/rubyonrails-security
Ruby on Railsのセキュリティに関する報告が上がってきます。これらの更新をチームのチャンネルにPOSTしています。
GitHub Advisory Database
https://github.com/advisories
パッケージ管理ツールや脆弱性の種別ごとに脆弱性レポートを参照することができます。ただし、あるリポジトリで見つかった脆弱性のすべてがここに集約されているわけではないということは覚えておかなればいけません。
HackerOne
https://www.hackerone.com/
登録している企業や組織が、脆弱性を報告してくれたハッカーに報奨金を払うサービスです。
以下のアクティビティに目を通して、自社で扱っているライブラリに新たに脆弱性レポートが上がっていないかチェックします。
https://hackerone.com/hacktivity
脆弱性を減らす取り組み
brakemanの指摘を元に修正
Rubyのgemの一つにbrakemanというものがあります。このgemはRailsに対して脆弱性の観点で静的解析を行う事が出来ます。このgemを導入し、
brakeman -o output_file.html
と、実行するとコード内に存在する脆弱性が含まれる可能性のある箇所をhtmlとして一覧で出力してくれます。また、オプションによってcsv形式など、別の形式で出力可能なので、気になる方はリポジトリのreadmeをご確認ください。
この一覧を元に、一つずつ、どの様な指摘をされているのか確認し、必要があれば、脆弱性が無い形へ機能の改修、そもそも必要とされていない機能であれば、機能の削除を行いました。
正直、指摘されている個数は少なくなく、一個一個見ていくのは大変ではありましたが、指摘箇所に対して全て対応を行いました。
gem、モジュールの更新、削除
日々、ソフトウェアの脆弱性を突いた攻撃は増え続けています。当然、自分たちの書いたコードだけでなく、gemに書かれているコードもその対象です。そのため、利用しているgemやモジュールをアップデートし続けていく必要があります。全てのgemやモジュールについて、最新版がリリースされたら追従するのが望ましいですが、現実的には難しいのが実態です。
そこで、dependabot-alertsやサイトの情報などを元に対応優先度を決め、アップグレードを行っています。また、Railsなど影響範囲の大きいものに関しては、最新のセキュリティパッチがリリースされ次第すぐに対応する様にしています。
脆弱性を増やさない取り組み
PR作成時にbrakemanの実行
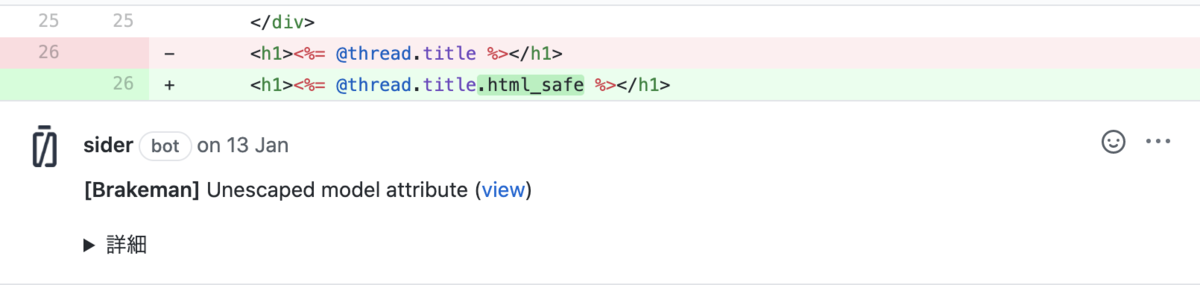
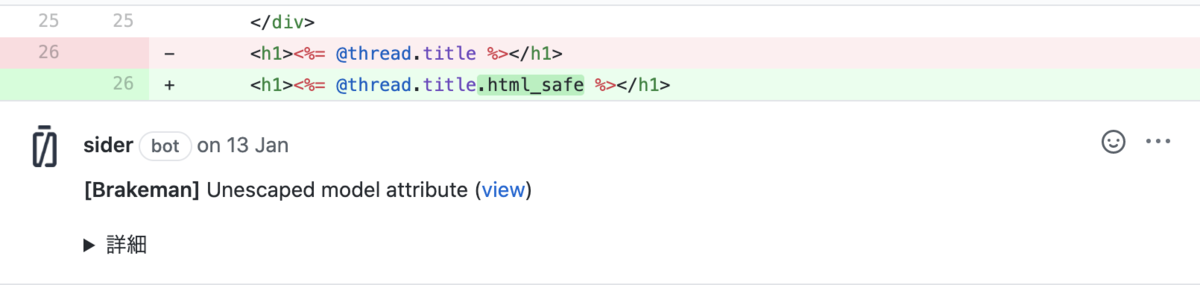
CrowdWorksではSiderを取り入れています。SiderではPR作成時に、様々な静的解析ツールを実行し、コードの検査を行うことが出来ます。Siderの提供している静的解析ツールの中に、brakemanがあるため、これを有効にし、脆弱性が含まれそうなコードを検知し、PRのコメントとしてエンジニアに通知をしています。

試しに脆弱性を含む可能性のあるコードを含んだPRを作成した場合、上記の画像の様にコメントしてくれます。
社内向けに勉強会の開催
機械的に脆弱性の危険性を検知し通知しようとも、通知内容がエンジニアに理解されなければ、意味はありません。そこで、brakemanの指摘を元に修正した内容を社内のエンジニア向けに勉強会を開催し、脆弱性の危険性や、どの様なコードが脆弱性となり得るのかを伝えました。
終わりに
脆弱性の対策を行うと言ってもアプリケーションの改修に限らず、検知する仕組みを作ったり、脆弱性の危険性を社内のエンジニアに伝えたり、色々行うことがあります。
利用者様に安全にクラウドワークスをご利用いただくために、日々、改善を続けていきます!!
We're hiring!
クラウドワークスでは、安心安全なシステム作りに興味のあるエンジニアを募集しています!
https://www.wantedly.com/projects/73940