ご挨拶💁🏻
はじめまして。 9月中途入社 88 と10月中途入社の みーた です。
CW初の専属フロントエンドチームとして活動を始めました!
名付けて「Team Rebuild Frontend 」TRF 爆誕 🎉🎉 (勿論はてブの勝手なリンクに紐付けられてる組織とは関係ございません。)
タスク管理ツールのお話
さてさて。皆様、タスク管理ツールは何を使ってますか? 近年種類が多くなってきて、選定に結構悩んでる方も多いのではないでしょうか。
続きを読むSREチームの @minamijoyo です。
今回は最近社内でやってる、OSS開発に参加してみたい人の背中を押して回る草の根的な活動について書いてみようと思います。
クラウドワークス は Linux / Ruby / Rails など、たくさんのOSS (Open Source Software) のエコシステムの上に成り立っています。 むしろ現在のWebサービス開発はOSSなしに開発するほうが難しいでしょう。 つまりWebサービスを開発してご飯が食べられるのも、OSSのおかげと言っても過言ではありません。かくいう私は普段業務で Terraform をいじってることが多いので、たとえば Terraform の細かいバグを直してみたり、サードパーティのツールを作ってOSSとして公開してみたりして遊んでおります。
そんなOSS活動について、周りを見渡したところ、「やってみたいけど、やったことがない」というエンジニアが社内に少なからずいるようでした。 できてしまえば簡単なのに、なんとなくやり方がわからなくて不安なんだろうなーって思って、もっとみんなのOSS活動に参加する敷居を下げようと思いました。
... というのは建前で、
私事ですが、子育てエンジニアが継続的にOSS活動するのに、睡眠時間を削るのはつらいのです。(切実)
そこで、仕事中に業務に直接関係あるようなないような広い意味であるといえばあるようなOSS活動をする口実を得るのに、社内版 OSS Gate という企画を思いつきました。
Win-Win-Win で三方良しで、我々ながら妙案ですね。策士か!?(自画自賛)
まぁホントは別に口実なんてなくても、勝手にやってよいんですけどね。活動に名前を付けることで、全方位に説明しやすさみたいなのは大事です。
今のところ半年ぐらいちゃんと続いてるので、この活動について紹介します。
続きを読む@kinakobo です。
先日フィークルという新規サービスのiOS, AndroidアプリをReactNativeで開発し、リリースしました。
すでに国内でもいくつか採用事例があるReactNativeですが、まだまだ事例が少ないと感じます。
今回自分たちもReactNativeを採用したので、まずはその検討段階から紹介したいと思います。 また、開発チームはWebエンジニアのみで構成されていたため、特にWebエンジニアの方向けの内容になります。参考までに、開発チームの人数は4人でAPI側も同じメンバーが担当していました。
はじめに、ネイティブアプリを何で作るか検討した際に出た選択肢は以下の3つでした。
1は全く知識がない状態から始めることになるため、最も学習コストが高いです。作ろうとしているものがまだ検証段階のサービスであったこともあり、長い時間やコストをかけて開発を行うべきではなく、選択肢から外しました。
2はチーム内にReactの経験者が数名いたため、有力な選択肢でした。しかし、ネイティブアプリの開発経験がないため、ビルド周りやネイティブのコードでエラーが発生した時などに多少不安がありました。
3は最近勢いがあるものの、ReactNativeと比較すると採用事例が少ないことや不明確な点が多いため選択肢から外しました。
このような経緯でReactNativeを採用することに決めました。ネイティブの知識不足に多少不安があったものの、社内のアプリエンジニアにいつでも質問できる環境だったことが選択の後押しになりました。
そんなこんなでアプリ開発をはじめ、リリースまで漕ぎ着けることができました。結果的にReactNativeにして正解だったと思います。
開発の際にいくつか検討が必要なポイントや使ってみて良かったと思える技術があったため、以下で紹介します。
続きを読むすらすらチームの @keitaKozuka です。
我々「すらすらチーム」では主にiOS・Androidアプリケーション及びAPIの開発を行っています。 現在は今リリースされていますワーカー向けアプリケーションをメインにエンハンスを実施し、
またサブでクライアント向けアプリケーションのエンハンスを実施しています。
前記事の通り(https://engineer.crowdworks.jp/entry/2018/08/23/123555) クラウドワークスでは7月中旬より、 人事制度「ハタカク!」のリモートワーク・フレックスタイムの制度を見直し 「フルリモート・フルフレックス」 にアップデートされました。
すらすらチームでもこのアップデートをきっかけに、リモートワークを1ヶ月ほど積極的に活用していきました。
現在ほぼ全てのチームメンバーがフルリモート・フルフレックスで運用しています。
そこでチームの運用状況やリモートワークでの学びをご紹介します。
スクラム体制

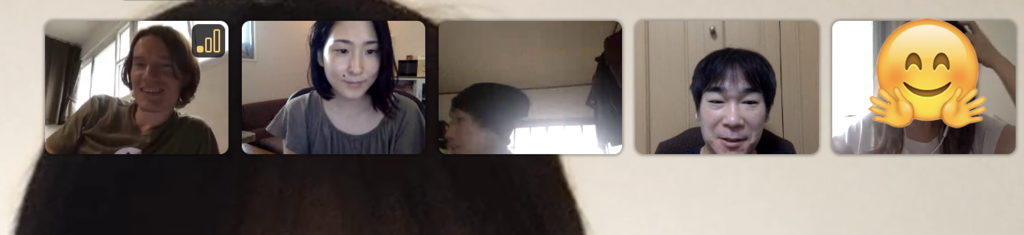
すらすらチームではデイリースクラム時に「Slack Call」を使用し、カメラでの顔合わせを実施しています。

Slack Callでは画面共有は勿論、共有された画面にペンツールが使用できるので、 直に画面で指差しでコミュニケーションする方法がリモートワークでも手軽にできるようになっています。
属人化を防ぐために自動化するところは自動化し、 PO、エンジニア、デザイナーの垣根を無くすための施策を行なっています。 リリース作業などは「fastlane」を使用しています。 1スクリプト叩くことでビルド→ストア申請までのフローを実施します。
APIドキュメント整理は「Swagger」を使用しています。 こちらを現在環境適用し、自動的にドキュメント生成までするように検討中です。
デザイン・プロトタイプ確認作業は「Figma」を使用しています。 どうしてもデザイン・プロトタイプはボトルネックになりがちなので、 こちらでエンジニアも積極的にデザイン作業に参加し、チームの作業遅延になることを防いでいます。
すらすらチームでは朝出勤時、昼休憩時、昼休憩終了時、夜退勤時は メンバーそれぞれがSlackで独自の挨拶を実施しています。




またSlackのステータスを編集を利用し、現在どの状態なのかチームにわかるように実施しています。

更にGoogleカレンダーとSlackbotを使用して当日のリモートメンバーの通知を毎日実施しています。
Wifi通信環境が悪かったりするとリモートワークでは致命的になります。 リモートワークする上では、良質な通信環境が必須と言えます。
リモートワークの働き方をチームだけでなく全体を巻き込んで意識してもらう必要があります。 Slackを駆使したり、オンラインミーティングのツールをQiitaTeamで紹介するなど 社内でのリモートワーク意識の向上が課題になっています。
すらすらチームではリモートワーク会議の際はMacの内蔵マイクを使用するのではなく、 イヤホンマイクを別途準備するようにしています。 またオフィス滞在中など仕方ない時もありますが、リモートワーク会議中は静かなところで実施した方が良いです。

夏の間に家でリモートワークすると光熱費が上がり困っています笑



海外のリモートワーク詳細はこちら engineer.crowdworks.jp
Wantedlyにも副社長の成田から 「フルリモート・フルフレックス」のストーリーがありますので、そちらもどうぞ!
https://www.wantedly.com/companies/crowdworks2/post_articles/130568
© 2016 CrowdWorks, Inc., All rights reserved.