クラウドソーシングで最大手のクラウドワークスでマネージャーをしてます。@ouraです。
みなさん毎日グラフをみてますでしょうか? エクセルや Google スプレッドシート直接開いてみるのも良いですが、せっかくチャットを使っているのなら活用しましょう!ということでこのエントリです。 定期的にグラフをチャットで見えるようにすることで、こんなメリットがあります。
- 目標へ向かう意識の強化
- 現在位置の見える化
- 関わるメンバーの一体感醸成

前提条件
かなり限定的ですが、私の観測範囲では割りと同じ環境の会社さんが多いかと思われます。
- Slack を利用している
- Google スプレッドシートでグラフをみている
- セキュリティ上の理由で Google スプレッドシートの公開範囲が組織内に制限されている
手順
GAS(Google Apps Script) を利用してポストします。 そして利用する Slack の API は file.upload になります。 (Incoming WebHooks はファイルアップロードに未対応のため。)
まずは Slack API を利用するためのトークンが必要になるため、ボットを作成してトークンを取得しましょう。
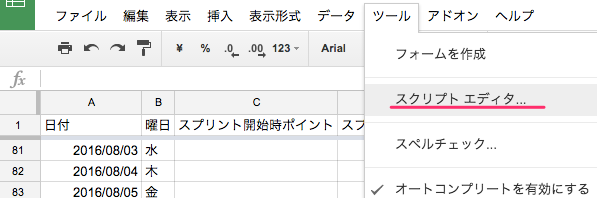
トークンを取得できたら GAS を作成します。 通知したいグラフがある Google スプレッドシートのメニューから辿れます。

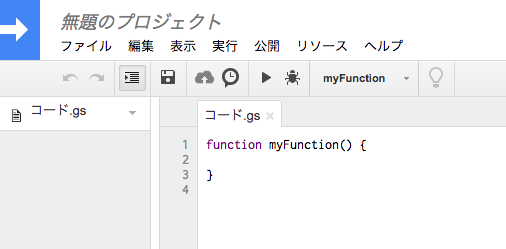
こちらがエディタ画面。

そして以下の様なスクリプトを書きます。
function myFunction(){ var today = new Date(); // 土日は実行しない if (today.getDay() == 0 || today.getDay() == 6) { return; } var ss = SpreadsheetApp.getActiveSpreadsheet(); var sheet = ss.getSheetByName("graph"); // シート名を指定 var charts = sheet.getCharts(); // グラフが複数ある場合は調整が必要です。 var chartImage = charts[0].getBlob().getAs('image/png').setName("graph.png"); slack(chartImage); } function slack(chart) { var url = 'https://slack.com/api/files.upload'; var token = 'xxxx-xxxxxxxxx-xxxxxxxxx-xxxxxxxxx-xxxxxxxxx'; // ボットのトークンをこちらで使います。 var channel = '#my_team'; var payload = { 'token' : token, 'channels' : channel, 'file' : chart, 'filename' : 'バーンダウンチャート' }; var params = { 'method' : 'post', 'payload' : payload }; var response = UrlFetchApp.fetch(url, params); }
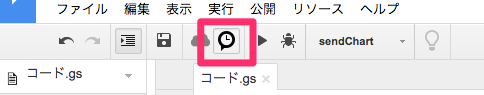
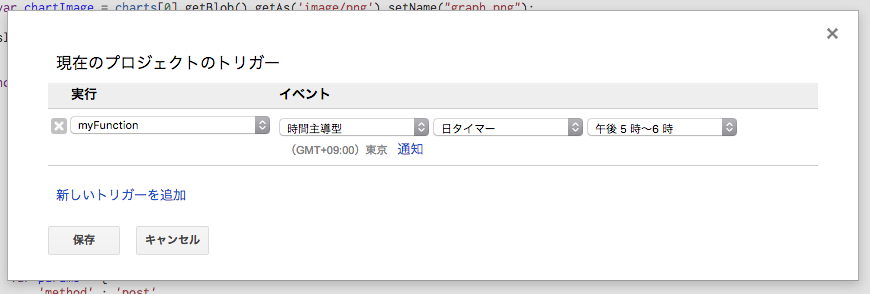
あとは定期実行の設定をします。


としておくと、夕会の時間に良い感じにバーンダウンチャートがチームのチャンネルに表示されました!

簡単ですね! :D
最後に
クラウドワークスでは開発チームのチャンネルでバーンダウンチャートを共有し、事業部とのコミュニケーション用のチャンネルではKPIやOKR*1を共有したりしています。技術的には目新しいものはなかったかもしれませんが、僅かな技術力にしても仕組みを工夫することで事業に貢献することはできるという一例として参考になればうれしいです。:)
We're hiring!
クラウドソーシングのクラウドワークスではリモートワークで育児に積極的に関わりたいエンジニアを募集しております。
また、興味のある方はお寿司ランチを無料で食べながら話を聞くことができますので、よろしければこちらもどうぞ!

